Byte Size CI/CD - Part 1
Hello again 👋. In a previous post we wrote a brief outline on what this blog is built on and it can be found on Creating Byte Size Blog. Now we are going to chat a little more about how using methods like CI/CD makes it dead easy to manage a blog, even a teeny tiny one like this.
What are we building
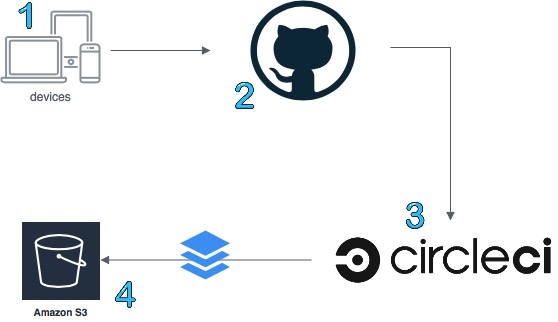
This will be a very high level run through, but the image below shows roughly what the process is of deploying new or updated content onto this blog. We will then follow up with a second part, which will go into more depth and some coding work 🤞.

So what is happening above?
- Create/update content on any of our devices that can connect to our GitHub repository
- Once content is finished, its pushed to a new branch in our GitHub repository
- Merging the new branch into master will trigger a CircleCi workflow to build and deploy the files
- CircleCi compiles the Hugo files and syncs them to an AWS S3 Bucket for hosting
Note: There are probably better or easier ways of doing all this. However, this is the process we chose to use and most likely will review the process at some point and redo it. There are so many new ways of hosting building and hosting sites, and if we do decide to change the process, there is sure to be a post about it 👍.
What isn’t shown on this image, is that the bucket is configured as the origin for a Cloudflare CDN property. This means even though the site is built in HTML, it can still be sped up by sitting behind a CDN. Cloudflare also gives us some nice freebies like DDoS protection and SSL certificates 🎉.
Using GitHub
We chose to use GitHub for our version control as its very familiar to us, however you are more then welcome to use any other of the hosted git offerings such as BitBucket or GitLab. GitHub has a great free tier and as of this year (2019) allows unlimited private repositories as part of that tier.
What is CI/CD
Well, I am not going into depth about the topic in this blog, but if you are interested there are plenty of blogs and websites giving in depth explanations. But to help you understand what is going on in these posts - CI or Continuous integration is the process of continually pushing changes back to the main branch of your repository, as often as possible. These changes are then validated by creating a build and testing the changes within that build. Then CD or Continuous Delivery is an extension of CI and allows the release of new changes in a quick and controlled manner. A major part of CD is having an automated release process and the option to release your code/application at any time.
So what does that mean for Byte Size Blog? Well, as I said before, people in tech are inherently lazy and want to do things with the least amount of effort and more importantly want it to be repeatable. So when it comes to writing new posts for this blog, concentrating just on writing the content, and not how the content is published, was our top priority.
In conclusion
Firstly, apologies for all the emojis, it was discovered in the last week that Hugo supports it by default. All you need to do it add enableEmoji = true to the config.toml configuration file and then emojis can be used in content. But be warned, not all browsers will be able to render these.
Then secondly, and by far more importantly, there will be a second part to this post. This page will be updated soon with a link to that post. We shall be getting our hands dirty and start writing some bits of code and running through how everything in the diagram above plumbs together. So, until then, bye for now.